Mapzen’s Peter Richardson takes us from elevation data to final shaded terrain map, showing us the steps taken to produce maps of mountainous terrain. [via]
Tag: map design
The Design Details of Interactive Maps
Axis Maps’s Dave Heyman offers some advice on interactive map design—specifically, on the details, like colour usage and data interfaces. “Academic cartography provides good guidelines for thematic cartography, but interactivity and user-interface design are often ‘I know it when I see it’ type of things. What follows are 4 quick design concepts and techniques that can be applied in many situations to improve the look and feel of an interactive map.” [via]
New National Maps of Switzerland
Switzerland is updating its official map series. The new maps are digitally based and use new fonts, symbols and colours—railways, for example, are now in red. They replace the 1:25,000 series that dates back to the 1950s; all 247 sheets should be replaced by 2019. You can compare the old and new map designs on this interactive map (screencap above). [via]
A Multilingual Map of India
Arun Ganesh talks about making a multilingual map of India: “Hardly anyone in India even knows that OSM can handle regional languages, simply because its not visible anywhere on the map. After some recent interest from the community in making regional language maps for openstreetmap.in, I decided to give this a shot to make a multilingual place map for India using OSM and Mapbox Studio that I have been playing with recently.”
The New York Tube Map
Cameron Booth’s latest project is a New York subway map in the form of the London Tube Map: “A little while ago, someone asked me on my Transit Maps blog whether I had ever seen a map of the New York subway system in the style of the London Underground diagram. Rather surprisingly, I hadn’t actually come across one, so I decided to draw one up myself.”
I’m surprised someone hasn’t done one already, but then there’s the problem of service pattern complexity unique to New York, which Cam handles by simply not handling it—making this a design exercise rather than a usable map. “The map certainly looks attractive, but the Tube Map’s style is ill-suited to the intricate working complexities of the New York subway system.”
Previously: Redrawing the London Tube Map.
Drawing Inspiration from Print Maps
Saman Bemel Benrud, a designer at Mapbox, looks to print maps for inspiration. “I like looking at print maps because they remind me how far web map design has to go. Even an average print map involves a designer making thousands of small decisions about where to place individual features and how to kern and size each label,” he writes. “You can’t work like that with web maps that are global and zoomable.” Still, he provides some favourite design elements from paper maps; it’d be interesting to see how they might be rendered online.
Maptorian Plus Kickstarter Campaign Launched
Three years ago Alejandro Polanco (who blogs about maps in Spanish at La Cartoteca) launched Maptorian, a collection of editable vector maps aimed at graphic designers, journalists, teachers, students and others who need to make maps, know how to use applications like Adobe Illustrator but don’t have a GIS background. Now a Kickstarter campaign has launched for the improved-expanded-updated sequel, Maptorian Plus. Read Alejandro’s post (in Spanish).
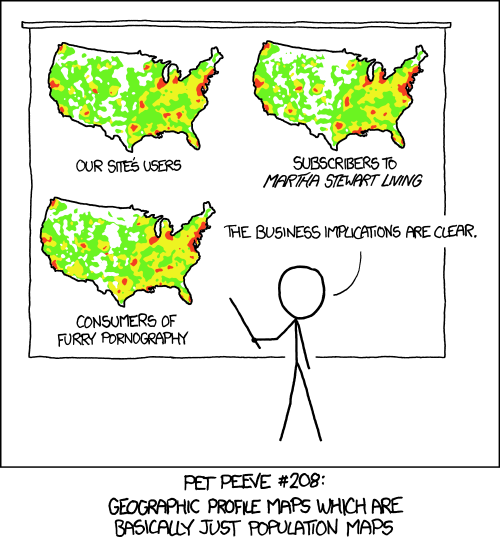
‘Basically Just Population Maps’

In response to The End of Maps in Seven Charts, Duncan Jackson writes to point out the above xkcd comic from 23 November 2012, which says something quite similar about maps that really just show population density.
The End of Maps in Seven Charts
Here’s a short talk from last year by Washington Post graphics editor Darla Cameron, who points out that many maps actually show population density rather than the data they purport to show. “Just because you have geographic data, that doesn’t mean that a map is a best way to tell the story.” She offers some alternative ways to present information—non-cartographic ways—that in some cases do a better job than a map could. (Heretical, I know.) In a similar vein, read the blog post by Matthew Ericson that she refers to at the end of the talk: “When Maps Shouldn’t Be Maps.” [via]
Weekend Read: Eric Rodenbeck on His Favourite Maps
Over on The Atlantic‘s CityLab, Stamen Design founder Eric Rodenbeck talks about some of his favourite maps. It’s a diverse list that includes a modern cartogram and an old postcard, a fantasy map and the first Google Maps mashup. [via]
Cartographic Design Principles
A couple of years ago the Ordnance Survey posted a series of cartographic design principles to inform and promote “good map design.” The principles are understanding user requirements, a consideration of the display format (e.g., paper vs. web), simplicity, legibility, consistency, accessibility (everything from data format to colourblind inclusiveness to licensing), a clear visual hierarchy, and good composition. (Last year the Ordnance Survey’s blog published a series of posts on these principles, using mostly similar text but different examples.)
Designing Better Maps Reviewed
 Gretchen Peterson reviews the second edition of Cynthia Brewer’s Designing Better Maps: A Guide for GIS Users (Esri Press, December 2015). “I’d say it’s much better than the previous edition. All the images have been updated and are now in keeping with modern cartography practices. All the typical things that you need to know are covered from fonts and labels to color and layout.” Buy at Amazon (Canada, U.K.)
Gretchen Peterson reviews the second edition of Cynthia Brewer’s Designing Better Maps: A Guide for GIS Users (Esri Press, December 2015). “I’d say it’s much better than the previous edition. All the images have been updated and are now in keeping with modern cartography practices. All the typical things that you need to know are covered from fonts and labels to color and layout.” Buy at Amazon (Canada, U.K.)
Circular Subway Maps
Map designer Max Roberts has designed subway maps for London and New York that are based on a series of concentric circles. Strictly for fun (and shock and horror), he says, but there’s an undeniable clarity to them. Via Kottke.



